An image format is a standardized way of storing pictures as files, commonly used to display them on the web. Each one has different strengths and weaknesses, so it is essential to understand the differences between them.
There are two big groups of image formats, bitmap and vector-based ones. Bitmap formats store images by pixels – tiny rectangular regions containing one color only. These are the most common, they come in different flavors like GIF / JPEG / PNG files.

Vector image formats are suited to store and display images in a way that they can be freely resized without losing resolution. They cannot be used to store photos because they always have a specific resolution (depending on the equipment used to originally take them). Common uses include storing drawings, fonts, documents. On the Web, the vector image format of choice is SVG, which is a text (XML) based format that can even be edited / indexed / searched as text. In simple terms, it’s a list of lines / shapes / glyphs and their styles and positions.
Pixels and resolution
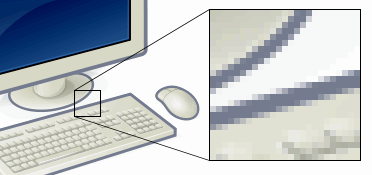
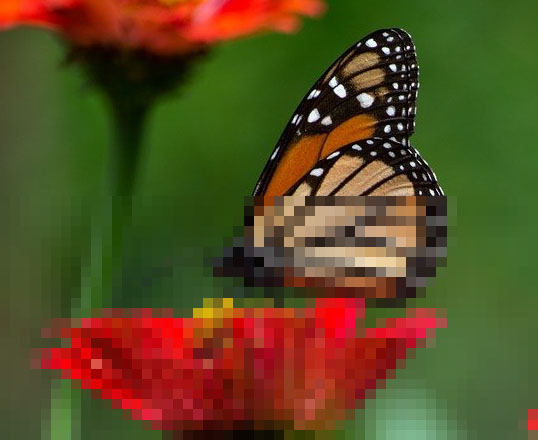
Pixels are the fundamental building blocks of digital images. They are defined by their location and color and they are generally rectangular shaped. When a photo is taken by a digital camera, it samples the image the camera sees using its sensor, saving each sample as a pixel. In raster-based bitmap formats (all bitmap formats on the web are ones) they are stored in a two-dimensional grid, line by line, column by column. The word “raster” comes from the old times of CRT monitors where a beam of electrons was drawing the displayed picture on the inside of a cathode ray tube line by line, from top to bottom.
Resolution is the number of pixels an image contains – the more pixels, the bigger the image is. On the other hand, the physical size of pixels is also important – the smaller the pixels are, the finer details it can show without graininess. A higher resolution picture of the same thing will contain more but smaller pixels, having more pixels means more details about the same thing.

DPI is the dot density of a display or an image (Dot Per Inch or PPI – Pixel Per Inch), telling us how many pixels can be put next to each other in a line that is an inch long. The higher the DPI value of a picture or a display is, the more pixels and details it can display. Typical computer displays used to be set to 72 DPI, nowadays 96 DPI is more common – it can easily be calculated by dividing the horizontal size of the display by the number of pixels it contains, for example, a 24″ HD (1920×1080) display shows pictures at 1920/24 = 80 DPI. If a picture is taken at the same resolution as the display it is used to show it, the size of objects on the picture will match the original size exactly.
Phones and higher-end (4K) computer displays are capable of displaying pictures in a lot higher resolution, for example, the iPhone 12 Mini has a display resolution of 476DPI – it can display a 400×400 image in an area that’s barely bigger than 1 square inch. At a viewing distance of 20″, the human eye can recognize details at about 170DPI – looking at a picture from 2″ it’s possible to recognize individual pixels at 800 DPI but that’s more of anecdotal evidence than a useful fact.
Which image format to use
Picking the proper image format should depend on the purpose and subject of the picture and the size/quality tradeoff that comes with each format. Some pictures work better as JPEG, some as PNG.
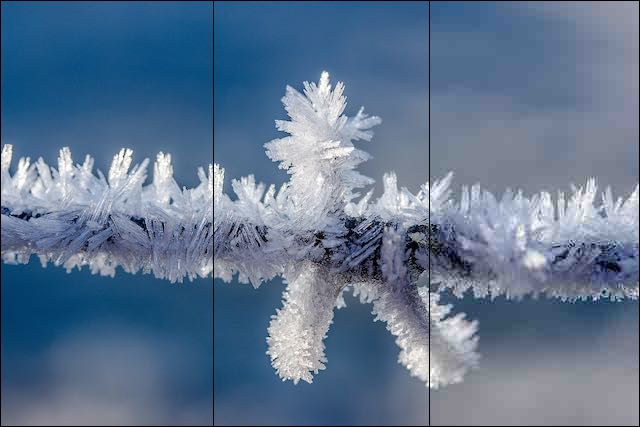
By far the most frequent image format to stores pictures over the internet is JPEG. It is a lossy image format, meaning that it is using a kind of compression to store pixels that loses fine details. Compression amount can be set for each image, photos with gradients typically compress better than anything with high contrast edges and compression artifacts become apparent at the high contrast edges, especially at low quality / high compression settings.

This image above shows the kind of loss of detail each compression setting causes. File size on the other hand is greatly reduced, from 346K to 38K to 16K, respectively. Generally at around 70-80% quality most of the finer details are kept but file size is reduced enough to justify image compression. For comparison, the original file size of that image (640×427 pixels, 3 bytes for each color) is about 820K uncompressed.
It’s good to know that every time a picture is edited and re-saved another re-compression step is done to re-create the JPEG file and it adds more and more noise and loses details even at the same quality setting. With all this in mind, it’s a good idea to keep edits and image re-saves at the minimum and always use the original image with the highest possible quality as a starting point.
PNG files are lossless – they store image information in a way that they don’t lose details and quality at the cost of reduced compression. There is no “quality” setting because it compresses as much as possible without losing information, similarly to a ZIP file. Pictures with a lot of flat, uniform colored areas work well with PNG so they are also better suited for screenshots and drawings, keeping as much detail as possible. At the same time, re-saving png files won’t lose image quality. That 820K image above was compressed to 392K as a PNG file so it’s still considerably smaller than the original without compression would be, without any loss of quality. PNGs also have the capability of storing an “Alpha channel” – transparency information to create gradients and arbitrarily shaped images that won’t cover the complete rectangular area they’re displayed over on a webpage. They’re also often used to store small website widgets, menu items, and typical computer graphics elements.
GIF is one of the oldest computer formats available, it’s compressing images by reducing the number of colors available, making it lossy. These available colors are picked from a palette that can store up to 256 different ones, so they work well for pictures with a reduced amount of colors and are especially bad for photos. Its compression artifacts are caused by simply not having enough colors to store / display smooth gradients.

GIF is the only image format the supports animations that are often used for small animations (Animated GIFs) where widespread support and reduced file size is more important than image quality. Nowadays even those are replaced by small video (MP4) clips that offer superior compression and better image quality for the same size.